Grocery List
Objective
For this assignment, you will demonstrate your understanding of using Laravel to create a simple database-driven grocery list app.
Features
This simple grocery list app will be able to add or remove items from the list.
Project Setup
1. Clone the Repository
Clone this repository from GitHub and use the provided file to complete the assignment.
NOTE
If you are using Laragon, save your repository in the {laragon}/www directory.
2. Create the Database
To import the database, using phpMyAdmin, complete the following instructions.
- Open Adminer at http://adminer.test
- Log in to adminer using the root username and password
- Click the "Create database" link
- In the text field, enter
grocery_listfor the database name. - Click the Save button
3. Install Laravel Dependencies
Install Laravel dependencies using composer
Using the terminal, navigate to the cloned repository directory and enter the following command:
composer install
4. Create Environment File
In the project, find the .env.example file. Rename the file to be .env. Update the .env file to point to the grocery_list database.
Save the file.
5. Generate Key
Using the terminal, enter the following command:
php artisan key:generate
6. Test the site
In the browser, go to: http://grocery-list-username.test
NOTE
If you are using Laragon, you will need to click the reload button in the Laragon window. This should automatically create a friendly URL for your Laravel project.
NOTE
If you are using Laragon and your friendly URL is not working, the following solution may work for you.
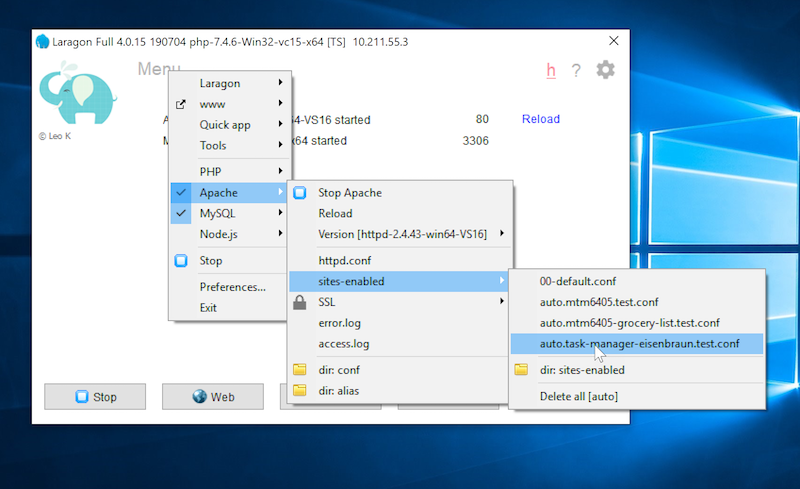
In the Laragon window, go to Menu > Apache > sites-enabled > your current laravel site

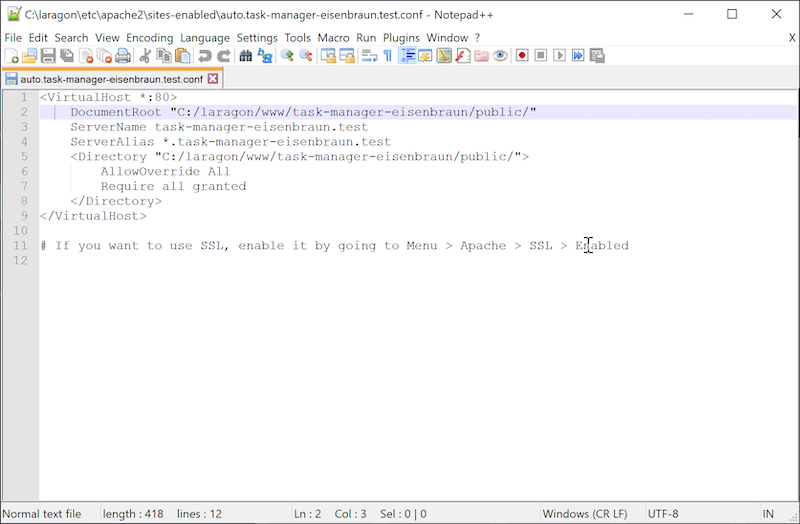
This will open a file in Notes++. From there, you will need to changes two lines, the DocumentRoot (line 2) and the <Directory> (line 5). In both lines, update the URL to include /public/ at the end.

7. Run the Migration Files
Use the provide migration files to create the database tables for the project.
In the terminal, enter the following command:
php artisan migrate
8. Create Model and Controller
Create a model and controller for the items table.
To create the model and controller, run the following commands:
php artisan make:model Item -c
Requirements
Display the Grocery List
Display all the items in the items table in a list.
Adding items to the list
Add the functionality to add new items to the list.
- Add a form that will add a new item to the list.
- The form should use the
POSTmethod to submit the form data. - The form data is used to add a new item to the database.
- Redirect back to the list page with the added item.
Removing items from the list
Add the functionality to remove an item from the list.
- Add a delete button next to each list item.
- Clicking on the delete button should submit a form using the
DELETEmethod to submit a form. - Submitting the form should remove the item from the database.
- Redirect back to the list page with the item removed.
Example
You can find a completed version of the assignment below:
Solution
The Grocery List video series walks through how to complete this assignment.