ARIA
ARIA is Accessible Rich Internet Application specification by W3C which provides us with supplemental information that can be added to HTML for supporting and enhancing the accessibility of the elements on our web pages. ARIA allows the developers to define different landmarks, states, and properties of the elements.
ARIA Roles
An ARIA role is set on an element by using the role attribute
<header role="banner"></header>
Some of the most commonly used roles are
- banner: used for an element containing site wide content
- complementary: used for supporting content to the main article
- contentinfo: used for the element containing information about the document
- form: used for HTML forms on the page
- main: used for the main content
- navigation: used for the main navigation of the site
- region: used for for a section of related information
- search: used for used for an element that contains the search functionality, form, filters, sorting etc.
Learn about different roles from Categorization of roles
ARIA State and Properties
The aria states and properties are similar to each other with one main difference, the value of a property remains constant in an application while the value of a state may change.
Both state and properties are used on elements as attributes, such as aria-label is a property to add a label to an HTML element.
Some of the common states and properties are:
- aria-current (state): used to set the current element within a set of elements. Example the current page link.
- aria-describedby: used to supply id of ids of elements that describe the element on which
aria-describedbyproperty is added to - aria-details: used to supply id of the element that contains the details of the element the
aria-detailsproperty is added to - aria-disabled (state): used to define an element as disabled or in-operable, accepts values true/false
- aria-hidden (state): used to describe if an element is exposed to users and accessibility tools. Accepts values of true/false/undefined
- aria-label: used to add a label to the element
- aria-labelledby: used to add an id of an element or list of ids that label the element on which
aria-labelledbyis used
Read more about states and properties
Common examples with ARIA
Landmark Roles
Using the landmark roles such as banner, navigation, main, contentinfo, complementary can help improve the accessibility on top of using proper syntax for this content.
<header role="banner">
<nav role="navigation"></nav>
</header>
<main role="main">
<article role="article">
<h1 role="heading"></h1>
</article>
<aside role="complementary"></aside>
</main>
<footer role="contentinfo"></footer>
Label your Links
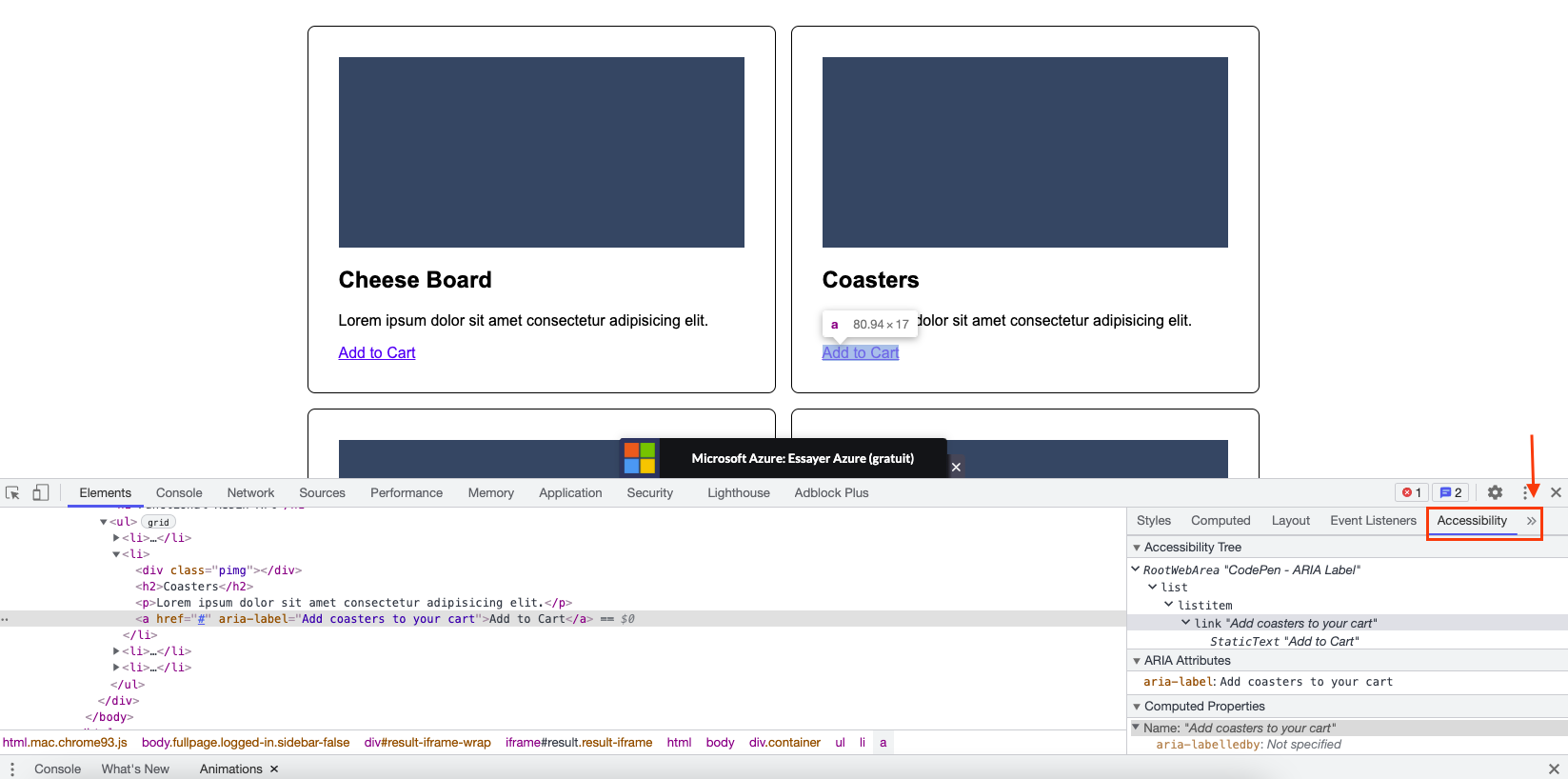
We should always have proper text inside our links such as Read more about states and properties is more accessible than Read More, however this might not be possible in all cases, such as articles with long headings, or a products list with Add to Cart buttons in such cases we should use ARIA to add a label to the anchor tags.
Extended descriptions
Extended descriptions are useful for images that contain charts or other diagrams. We can use the aria-details property for defining which element has the extended description of the image.
Testing
There are many tools mentioned in the on the accessibility introduction page that will allow you to test for accessibility of your web pages.
We can quickly check the accessibility of the elements that we have added the ARIA roles to by using the Chrome developer tools. Simply inspect the element that we added the ARIA role to and then click on the right angle quotation mark » to select the Accessibility tab.