Visual Studio Code
Visual Studio Code is an open-source, free text editor created by Microsoft. Visual Studio Code is growing in popularity and already has a large library of extensions and themes. It is available for Windows, macOS, and Linux.
Installing Visual Studio Code
To install the latest Visual Studio Code, go to the official website, https://code.visualstudio.com.

Installation Configuration (Windows Only)
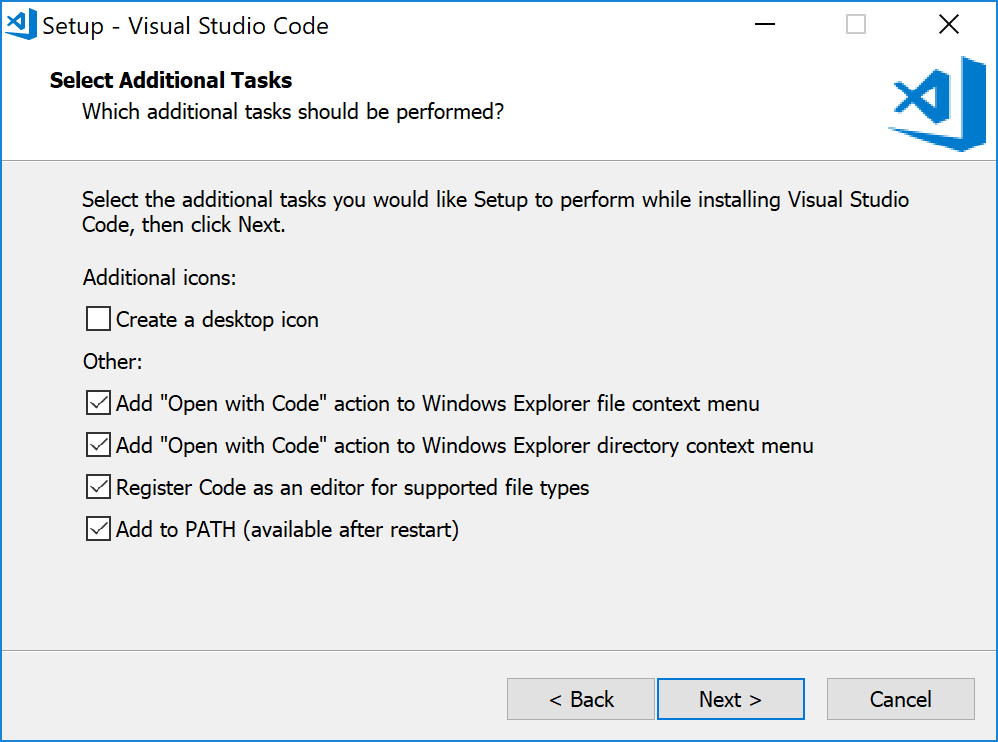
When on the Select Additional Tasks of the installation process, make sure the following boxes are checked:
Add "Open with Code" action to Windows Explorer file context menu
Add "Open with Code" action to Windows Explorer directory context menu
Register Code as an editor for supported file types

Welcome Page
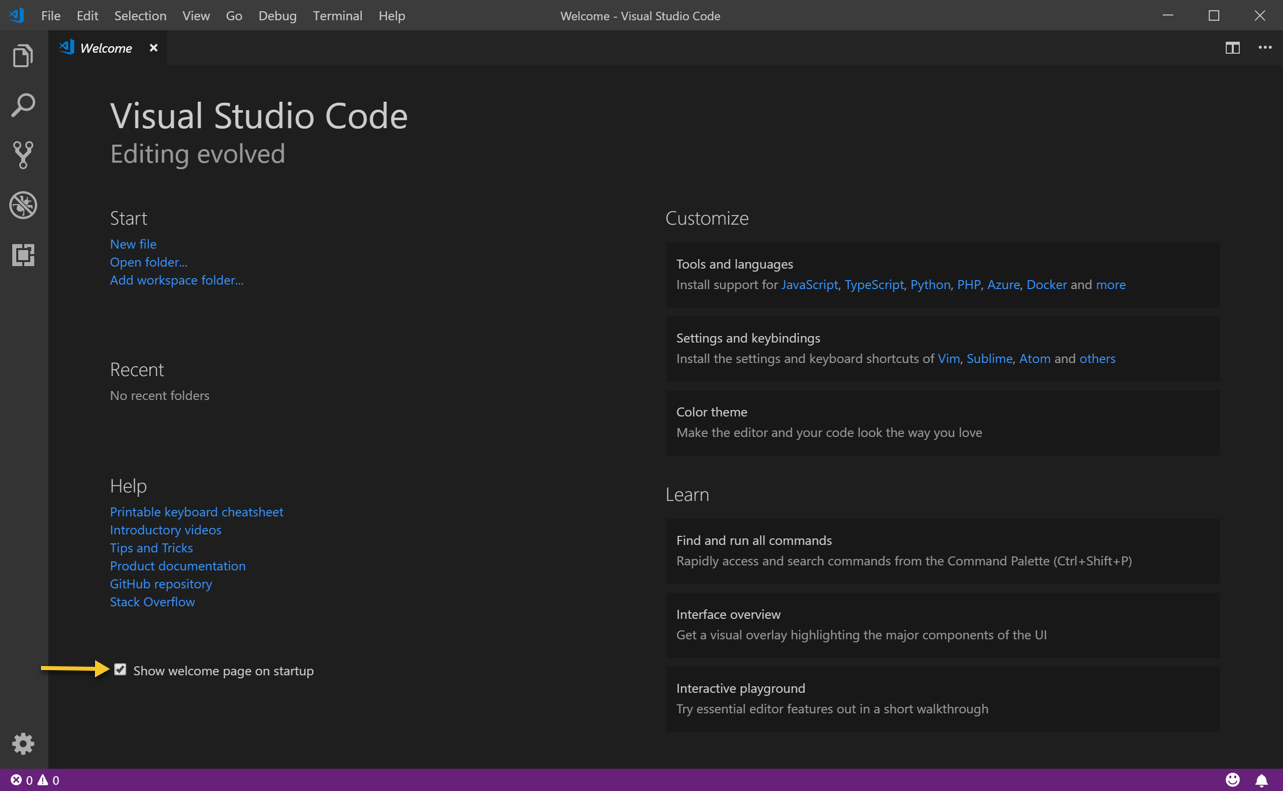
When you launch Visual Studio Code for the first time, you will be presented with a Welcome Page with helpful tips for using and customizing Visual Studio Code
Configuring Visual Studio Code
Disabling Welcome Page
When you launch Visual Studio Code for the first time, you will be presented with a Welcome Page with helpful tips for using and customizing Visual Studio Code. By default, this page will open every time you open Visual Studio Code. To prevent this, uncheck the Show welcome page on startup found on the Welcome Page.

Choosing a Color Theme
Color themes let you modify the colors in Visual Studio Code's user interface to suit your preferences and work environment. There are several out-of-the-box color themes in VS Code for you to try. Many more themes have been uploaded to the VS Code Extension Marketplace (see below).
In VS Code, you can open the Color Theme picker by going to File > Preferences > Color Theme. (Code > Preferences > Color Theme on macOS).
Installing Extensions
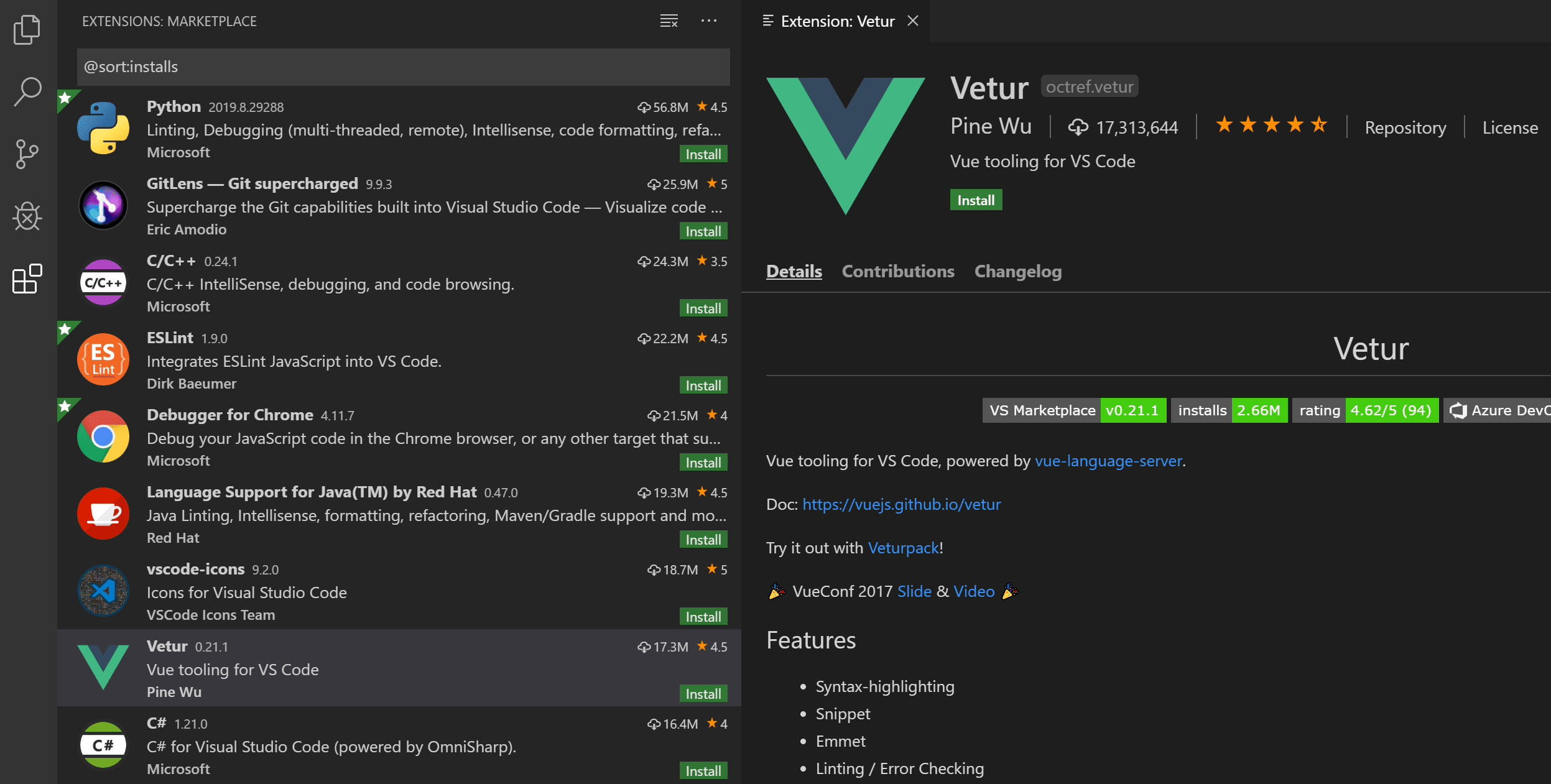
VS Code has an extensive library of extensions through the Extension Marketplace. These extensions can be browsed and installed directly in VS Code using the Extension view. To bring up the Extensions view, click on the Extensions icon (see below) in the Activity Bar.
![]()
When opened, the Extensions view will show you a list of the most popular VS Code Extensions. Clicking on the extension item will display the selected extension's details page, and you can learn more and install the extension.

To install an extension, click the Install button. Once the installation is complete, the Install button will change to the Manage gear button.
Below is a list of required and recommended extension for the IMD program.
| Extension | Required | Recommended |
|---|---|---|
| Live Server | ALL | |
| Live Share | ALL | |
| Beautify | ALL | |
| IntelliSense for CSS | ALL | |
| CSS Peek | ALL | |
| Git History | ALL | |
| StandardJS | MTM6302, MTM6404, MTM6405 | |
| leet-html | MTM6302, MTM6404 | |
| Volar | MTM6404 | MTM6405 |
| Vue VSCode Snippets | MTM6404, MTM6405 | |
| PHP Intelephense | MTM6405 | |
| Laravel Snippets | MTM6405 | |
| Laravel Blade Snippets | MTM6405 | |
| Laravel Artisan | MTM6405 |
Using Visual Studio Code
Just like any tool, the more you know about it, the better you can utilize it. Fortunately, the VS Code creators have lots of helpful information right on the Welcome page, including the Interactive playground where you can interactively try out many of VS Code's features. You can access the Welcome page by going to Help > Welcome.
The VS Code web site includes extensive documentation explaining how to use VS Code to its fullest. The site also includes a series of introductory videos, which will get you up and running fast.
The following is a shortlist of some of the more useful features of VS Code.
Command Palette
The Command Palette provides access to many of VS Code's most common commands, including open files, search for symbols, execute scripts and see a quick outline of a file, all using the same interactive window.
Keyboard shortcut: ctrl+shift+P (cmd+shift+P on macOS)

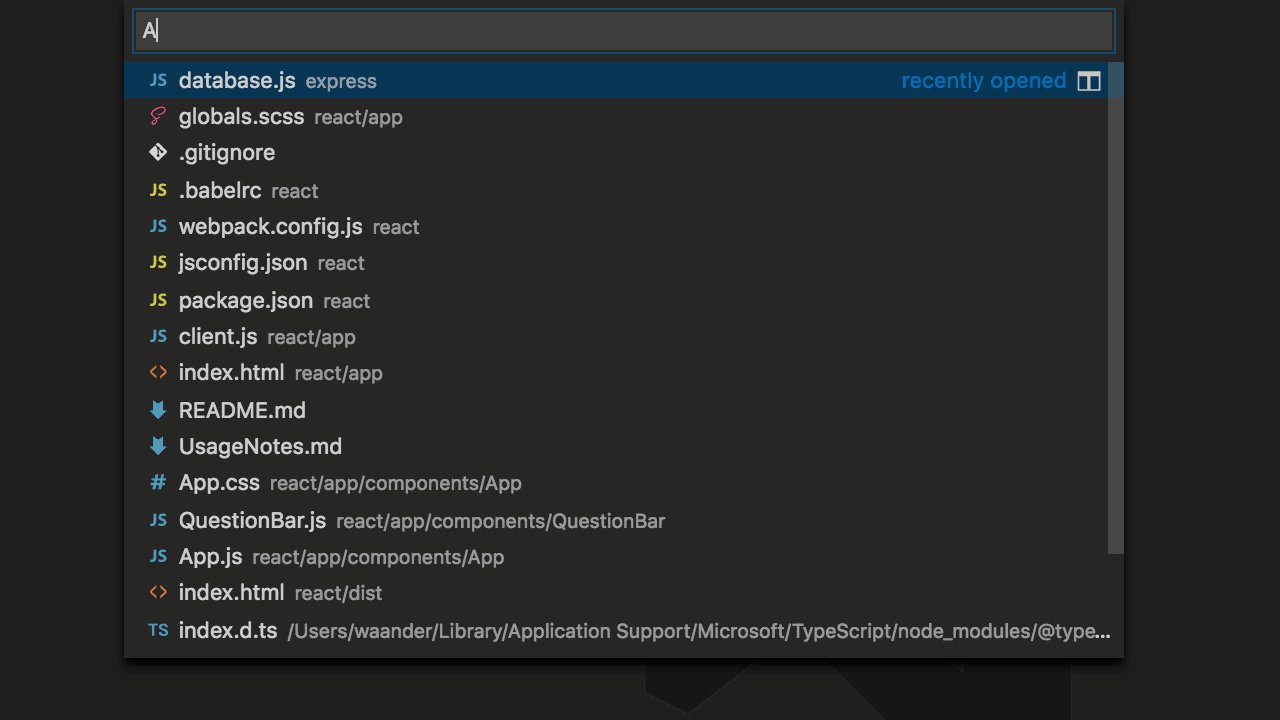
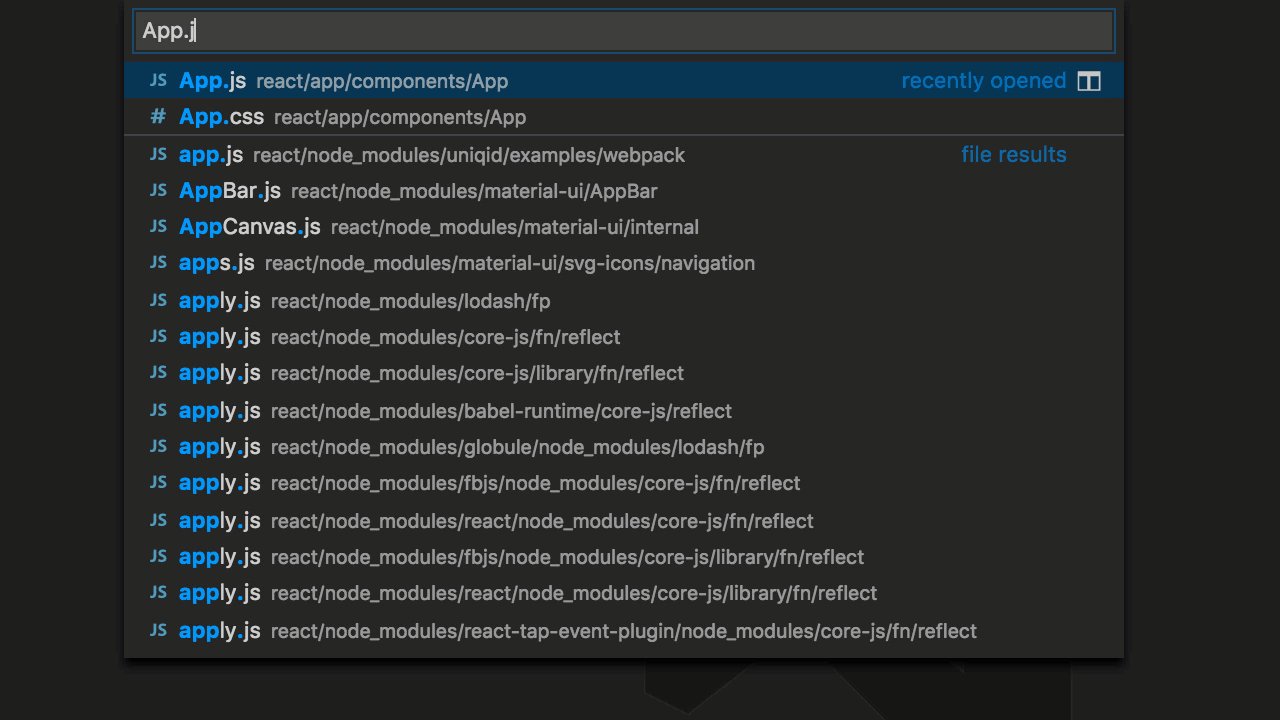
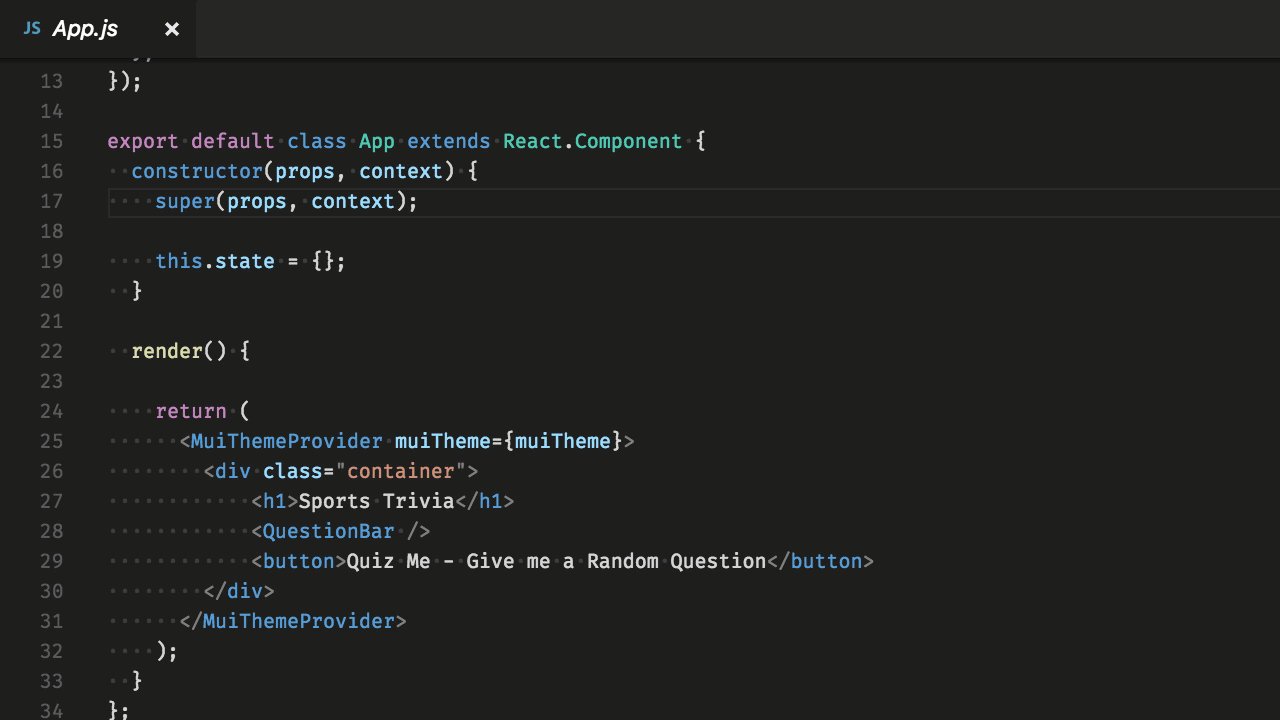
Quick Open
Quickly open files without moving your fingers off the keyboard using the Quick Open feature.
Keyboard shortcut: ctrl+P (cmd+P on macOS)

Side by side editing
You can open as many editors as you like side by side vertically and horizontally. If you already have one editor open, there are multiple ways of opening another editor to the side of the existing one:
- Use
altclick on a file in the Explorer. - Use
ctrl+\(cmd+\on macOS) to split the active editor into two. - Use
ctrl+enterfrom the Explorer context menu on a file to Open to the Side. - Click the Split Editor button in the upper right of an editor.
- Drag and drop a file to any side of the editor region.
Multi-cursor Editing
VS Code supports multiple cursors for fast simultaneous edits. You can add secondary cursors with alt+click.
Keyboard shortcuts: ctrl+alt+down (cmd+alt+down on macOS) or ctrl+alt+up (cmd+alt+up on macOS)

Use ctrl+D (cmd+D on macOS) to select the word at the next occurrence of the current selection.

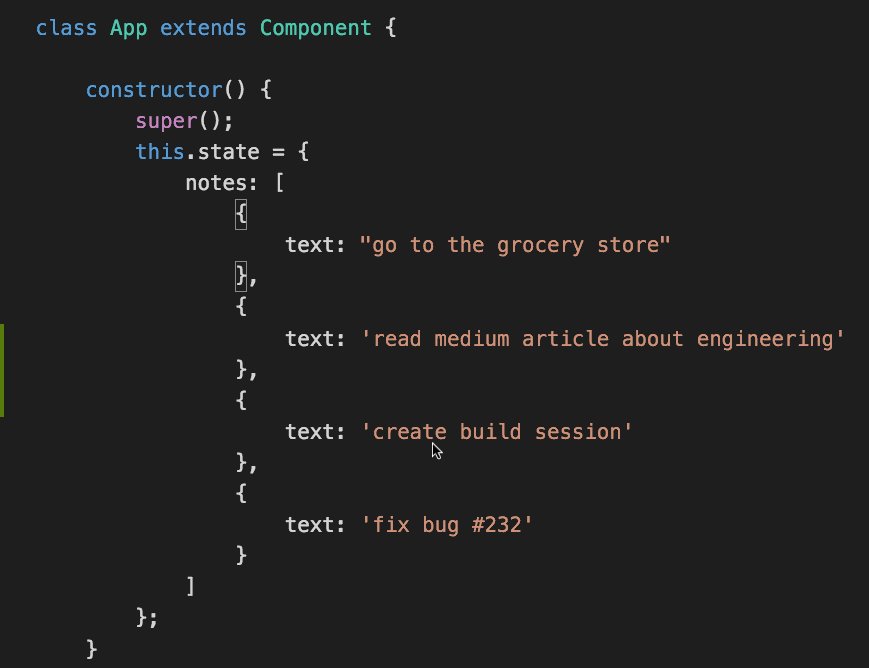
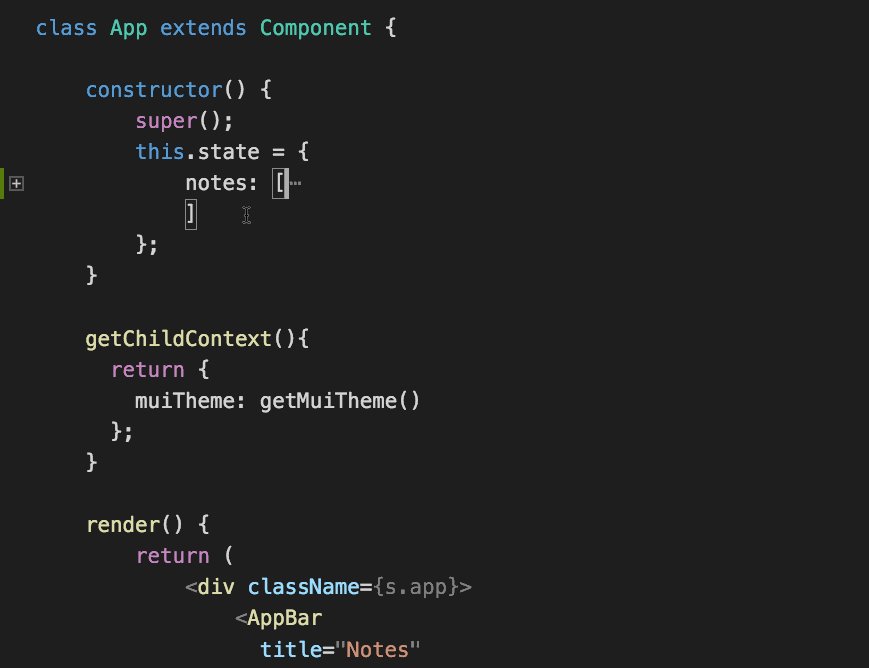
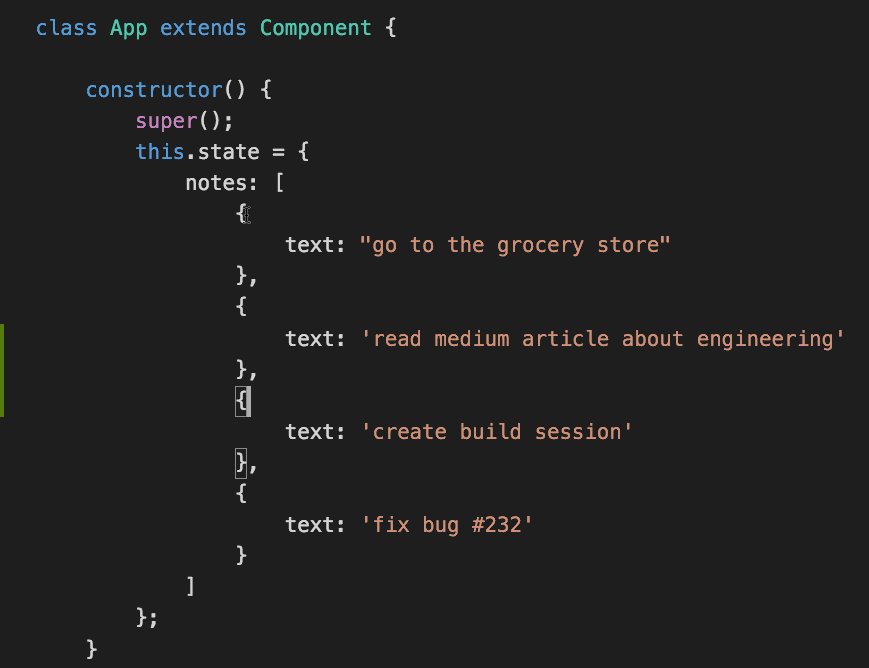
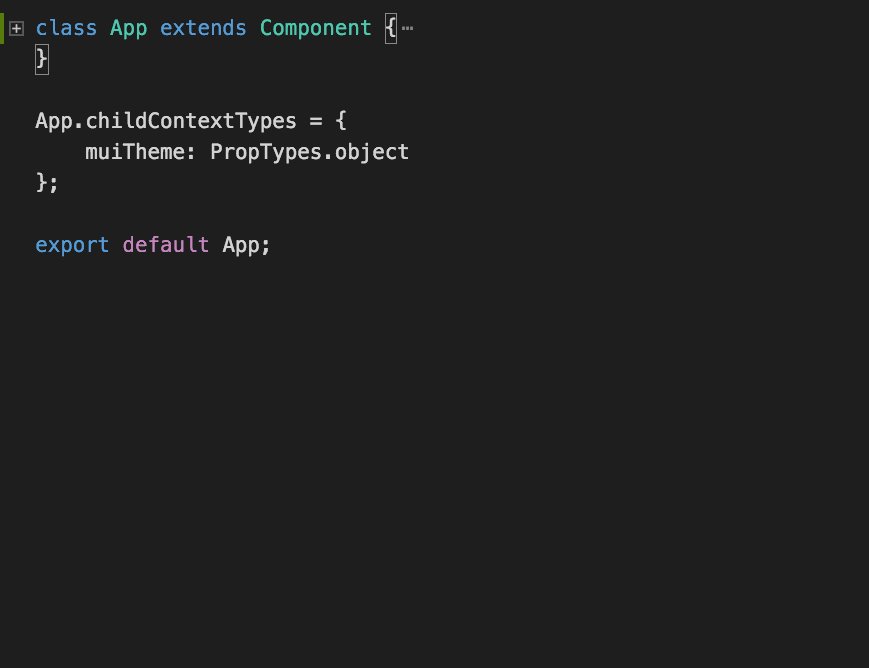
Code Folding
Code Folding collapses regions of source code so that you can focus only on the parts that important. Move the mouse over the gutter and click to fold and unfold regions.
Keyboard Shortcuts:
ctrl+alt+[(cmd+alt+[on macOS) to foldctrl+alt+](cmd+alt+]on macOS) to unfold

Integrated Terminal
In Visual Studio Code, you can open an integrated terminal, initially starting at the root of your workspace. This can be convenient as you don't have to switch windows to perform a quick command-line task.
Keyboard Shortcut: ctrl+`