Web Page Performance
Performance is the most important aspect when it comes to user experience and engagement. A user will loose interest in a slow website and according to user acceptance testing and articles on the web users would leave a website if it does not start painting the text or images with in first 3-5 seconds.
In a highly competitive online space where every company is trying to engage users, each millisecond counts.
Testing
There are many online tools that help with testing our websites for performance issues and suggest possible solutions.
Browser Dev Tools
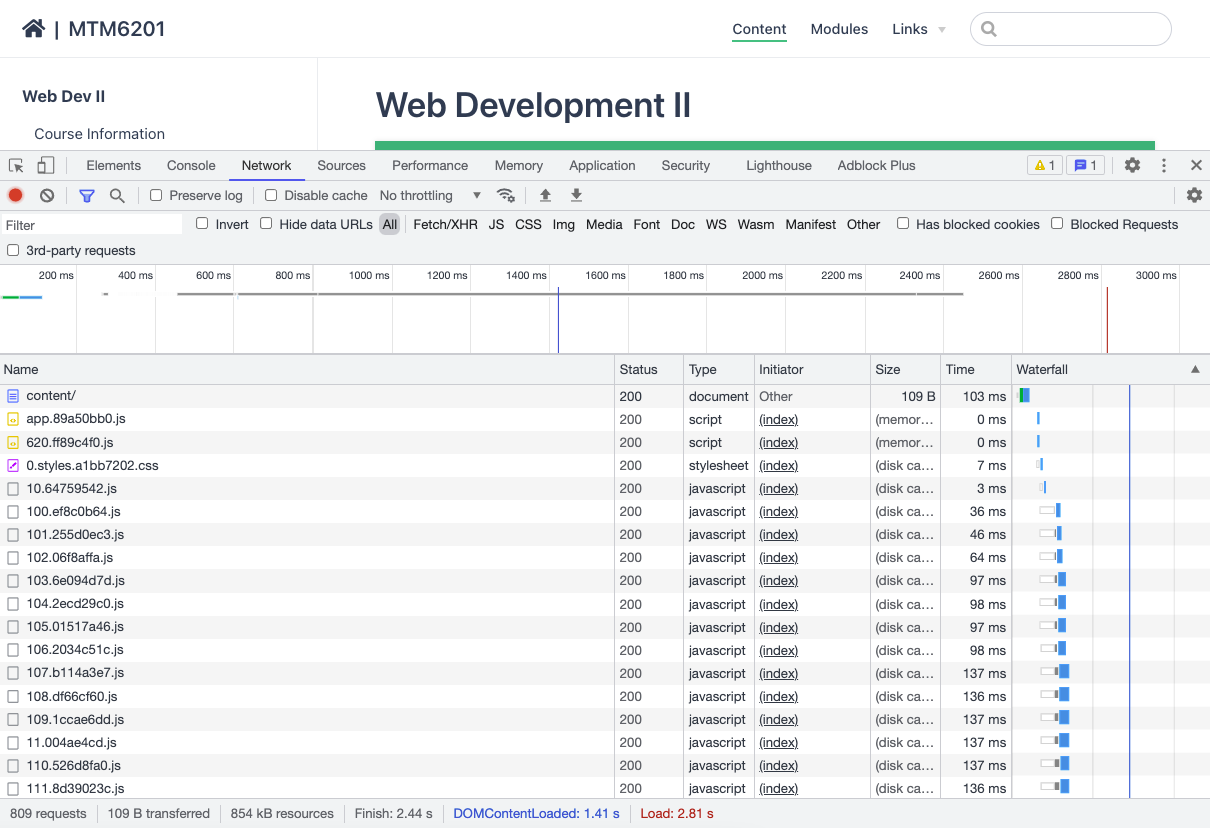
We can start with the browser dev tools where we can use the Network tab to see each resource that is downloaded and how long it took.

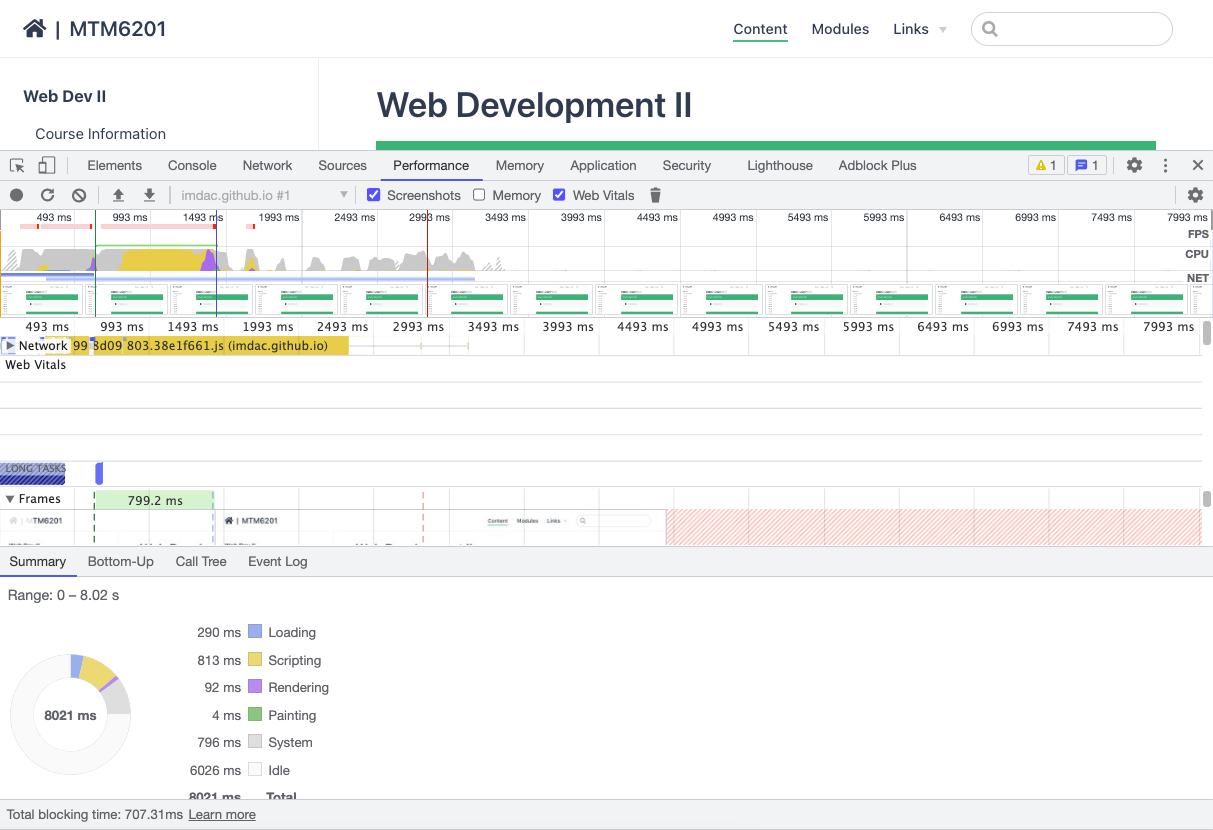
The Performance can be used to see a snapshot of the web page performance, the time spent on different tasks by the browser.

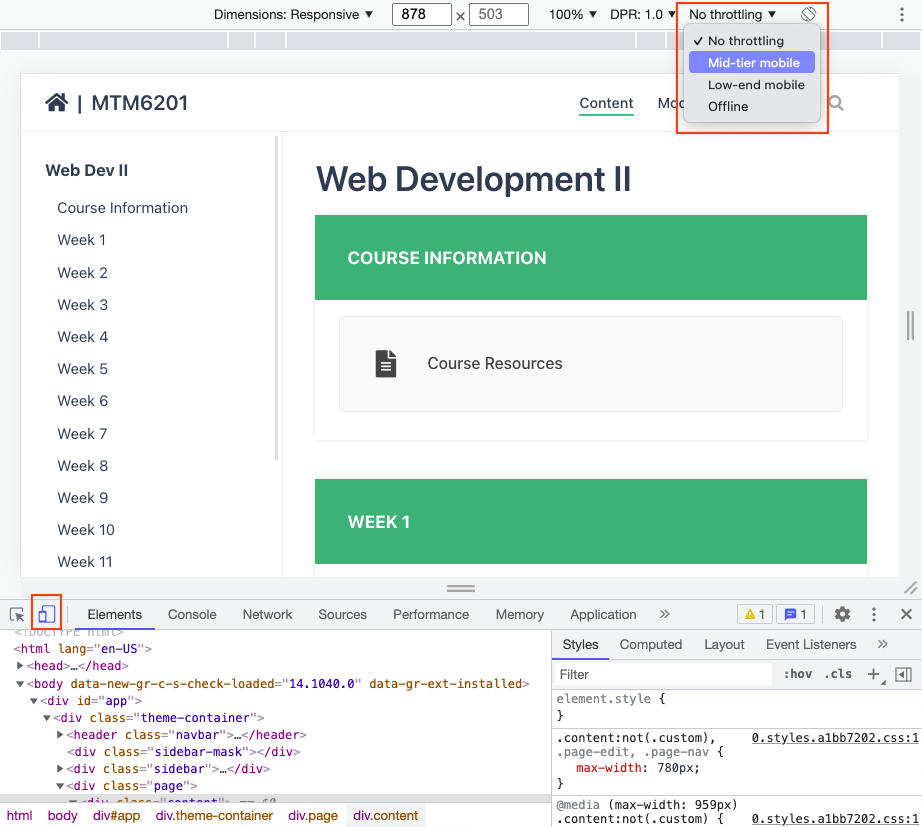
Over the performance and network tab we can use the Responsive View in the browser allows us to simulate the slow internet to see the performance on low speed networks.

Online Testing Tools
There are many online testing tools that give us stats on our website performance and health.
Web Page Test
This tool has many different type of stats we can pull for our web pages from advance per resource report to a simple performance testing.
Google Page Speed
The Google page speed test gives us stats on the page speed and shows suggestions on how to improve the speed.
Google Mobile Friendly
Since majority of uses are accessing website from their smartphones, being mobile friendly is a major component of performance.
CSS Stats
CSS contributes to the layout, design and overall user experience of a website. While writing the CSS it is easy to add properties and styles that are duplicate and can be consolidated. This smart tester helps us to optimize our CSS.
Actions for Performance
There are several actions we can take to improve the web page performance at different time starting from the planning phase, during the development and post development.
Performance Budgets
Performance budgets are used to guide our development keeping performance as an important factor.
There are many different budgets we can use depending on our skill level and complexity. One example of a performance budget will be:
- Load time: < 1s
- Speed index: < 800
- Page size: < 1MB
- Requests: maximum 10 requests
- Page Speed: achieve green level on page speed rank
- Google Mobile Friendly Test: Pass
Read more about performance budgets
Performance Techniques
- Use as few images as possible
- Optimize images for web
- Reduce the image size by using compressed versions or newer image formats like WebP
- Resize images to the maximum required size before adding them to the page
- Remove any unused HTML and CSS code
- Run website through CSS Stats to reduce style duplications
- Fix any broken links
- Always add CSS in a file and link from the head of the HTML
- Include only limited fonts that are used on the page
- Embed simple SVGs
- Add decorative images using CSS
- Use CDNs to reduce load on a single server
Minify CSS
Minifying CSS files can be done using an online service or automatically using command line or other advance development frameworks.
Using an online website like Toptal we can get a minified version of the CSS code.
Create a new file named *.min.css such as main.min.css to distinguish it from the regular css file. This file can now be added to the HTML using the stylesheet link tag.
Inline CSS
Using inline CSS is discouraged when it comes to code organization and maintenance, however in cases where a small amount of CSS is critical for the page to render we can make an exception. This is done to avoid any issues created by the delay in downloading and rending CSS by the browser. Use the style tag to add critical CSS.
<style>
/* Add the important styles here */
</style>
Handling JavaScript
We can minify our JavaScript files like CSS to reduce the file size. Using an external service like JS Minifier
JavaScript can block the page from rendering until it is finished downloading and executing, to avoid JavaScript from blocking the page load, we can do the following:
- Add the JavaScript tag at the bottom of the HTML before the closing body tag.
- Add
asyncattribute to the script tag to have the browser download and execute JS in the background.
...
<script src="js/main.min.js" async></script>
</body>
</html>
The web page performance is a vast topic, the techniques covered here are a good starting point and you may explore more advance techniques as you gain skill and experience in web development. Here are some resources (in no specific order) for further reading.
Resources
- The Complete Guide to Reducing Page Weight
- How to lose weight in the browser
- Front-end performance for web designers and front-end developers
- Fix scrolling performance with CSS will-change property
- Understanding Critical CSS
- 10 Ways to Minimize Reflows and Improve Performance
- Jank Free
- Faster Font Loading with Font Events
- Web Fonts Performance
- Preload Hints For Web Fonts