CSS Selectors
Every HTML element supports a variety of attributes. Some of the common attributes we can use to style our elements are:
- Element Selector - Style any HTML Element p{}
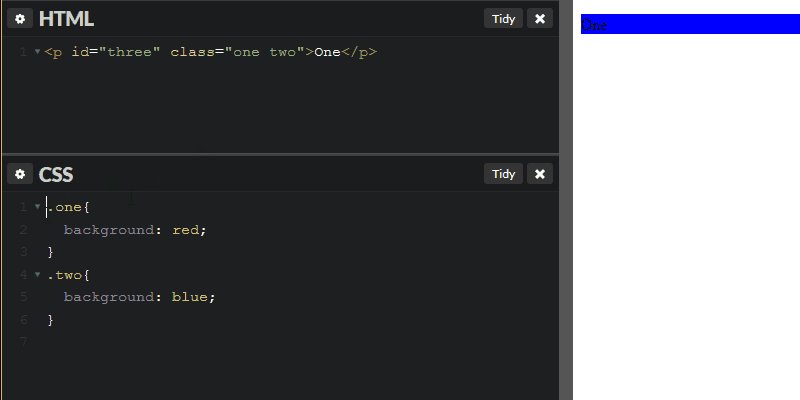
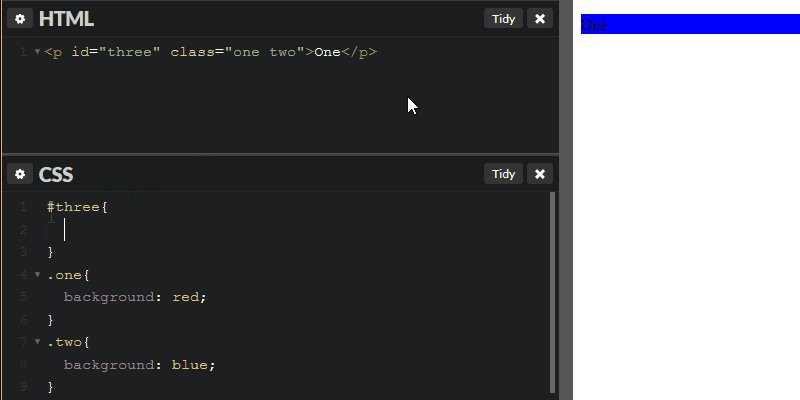
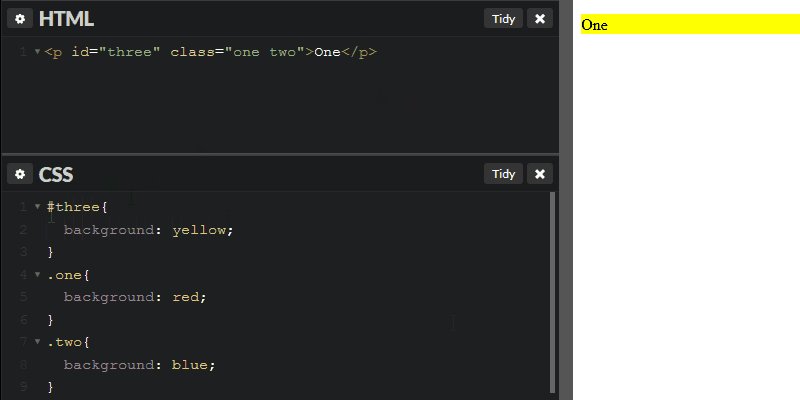
- id Selector - A unique id that should only be used once.
- Class Selector - A style we can use on more than one element.
- Attribute Selector - More unique attribute contions.
- nth-child Selector - Odd or even, every first, second, third..
Attribute Selector Styles
Note
As we progress further along we will most commonly use the class selector. This helps avoid specificity issues for instance an id overriding the styles of the class

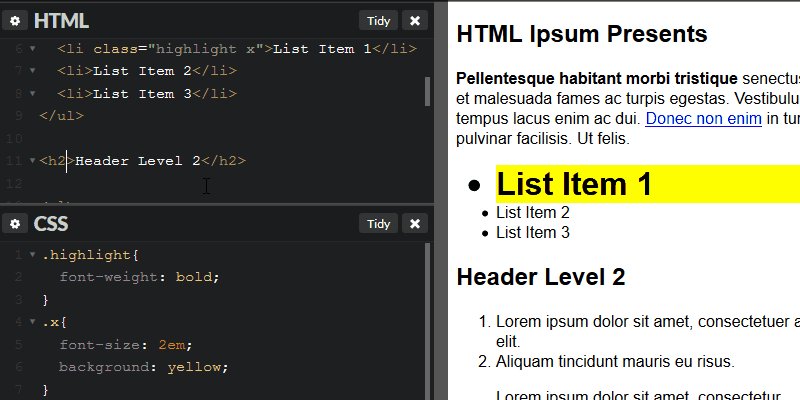
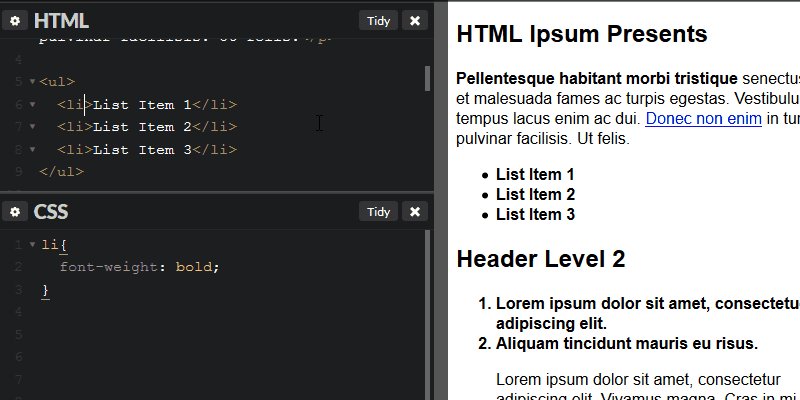
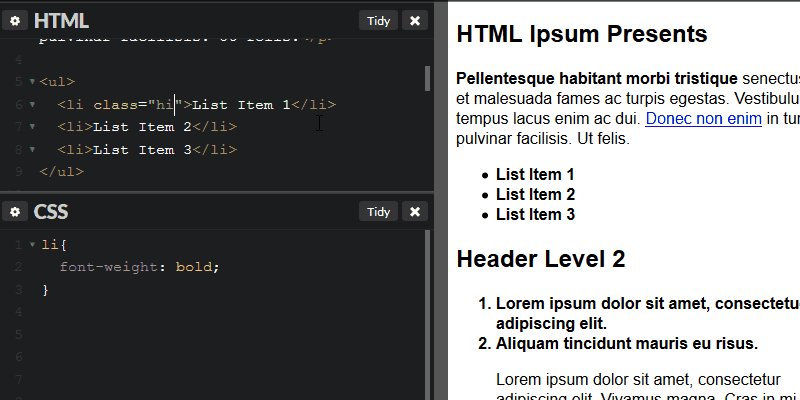
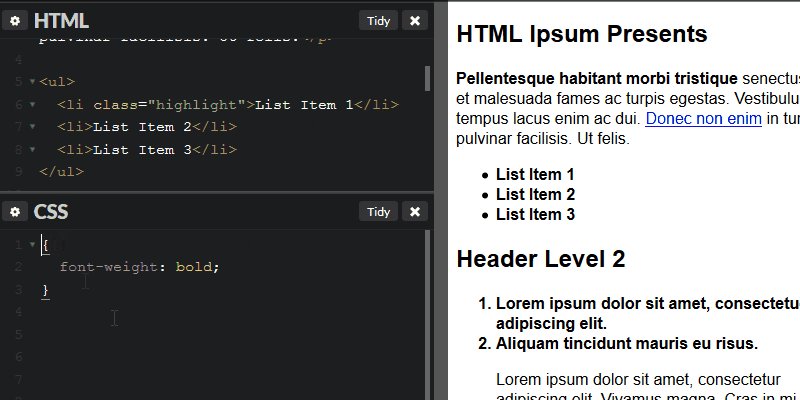
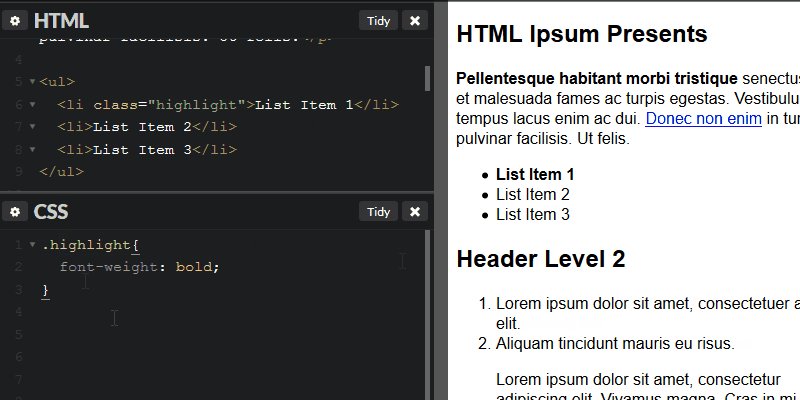
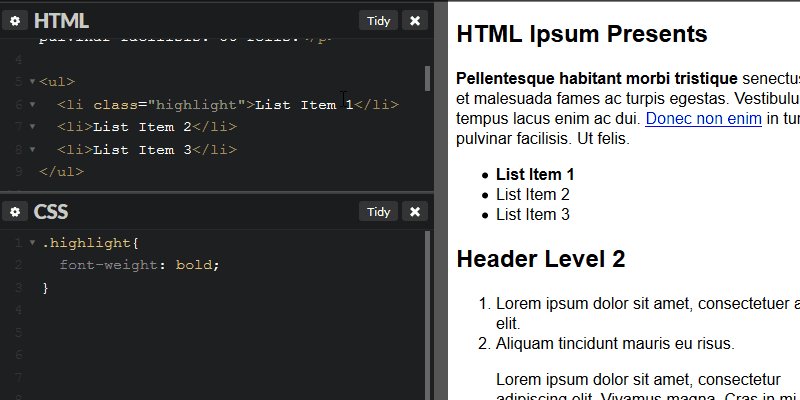
Class Attribute on the HTML Element
There are many instances where we need a unique style for only a specific element. Or a group of elements. We can select elements by their attributes most commonly by the class attribute. In this example we want to distinguish the first list item from the rest.

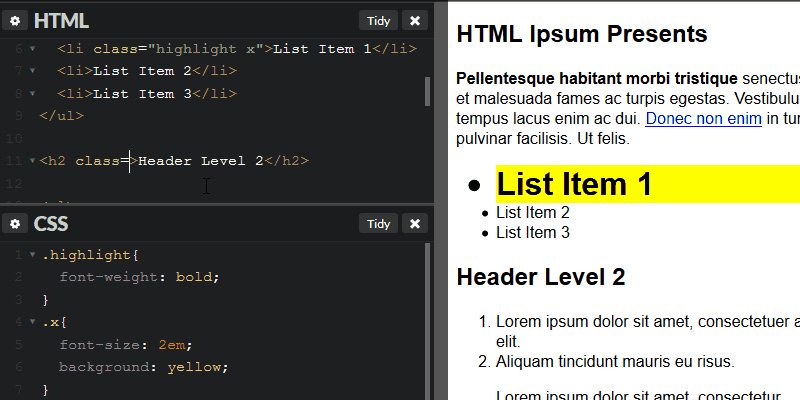
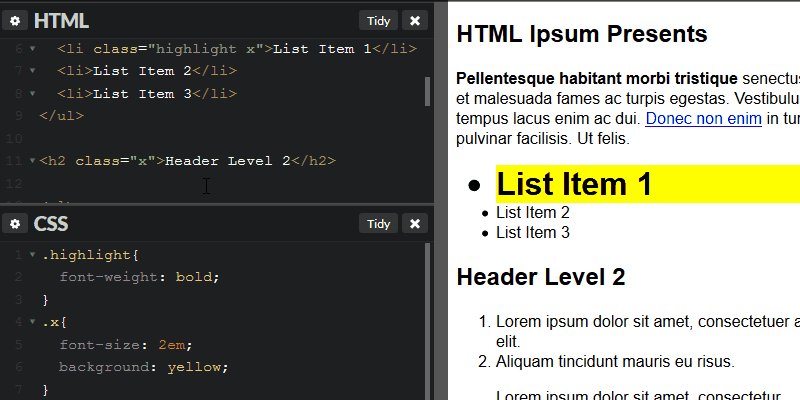
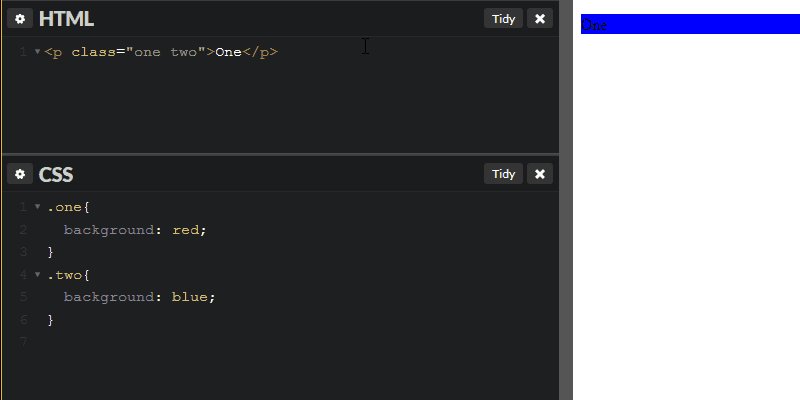
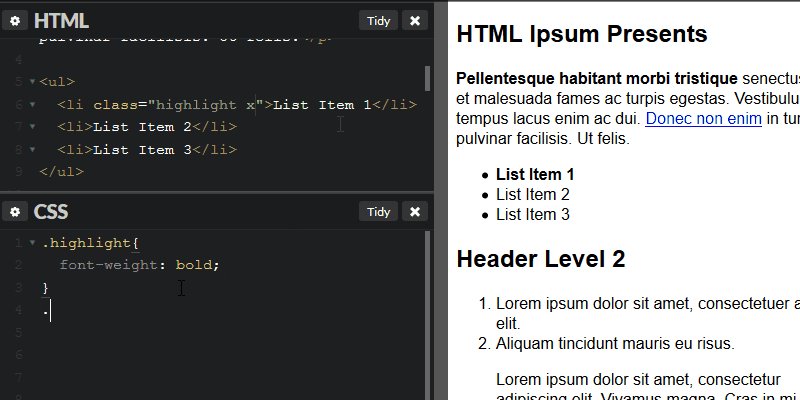
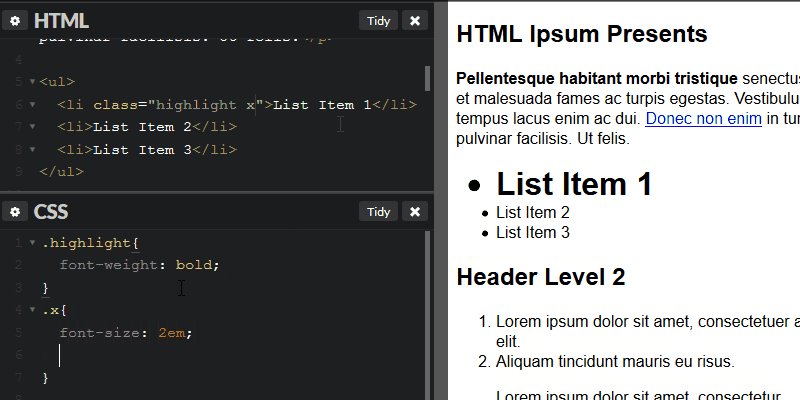
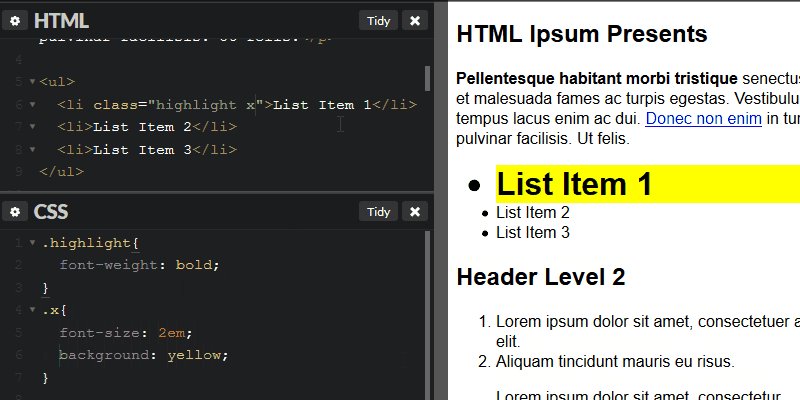
Multiple Classes, Multiple Styles
And we can apply multiple classes to a single element for additional styles.

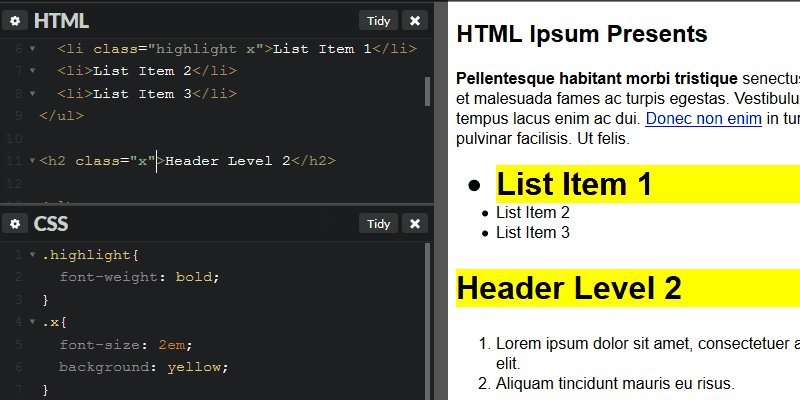
Reusable Classes
Another powerful feature of CSS and the class attribute is how easy it is to reuse styles across a variety of element types.