CSS Colors
CSS supports a wide variety of color values. A quick and simple way to get a nice range of shades of any colours is the HSL value. With a range of percentages we have a range of light to dark shades of a particular colour. Here's a quick little app that demo's the range of HSL.
Colours in CSS
Colour can be added in several ways through CSS. It can also be written in multiple ways.
The CSS properties which allow you to set a colour are:
color - text colour
background-color - colour behind the text
border-color - colour of the border drawn around elements
outline-color - similar to a border but doesn't create any space on the page. Outlines are drawn over top of the padding.
Remember to use the American spelling for color.
Colour Values
There are many different ways to write a colour value in CSS. Any of these are acceptable in all modern browsers. caniuse.com
- Named Colours. Values can be any of the 140 named colours. Eg: black, white, red, blue, salmon, khaki, goldenrod, etc. Colour Names
- Six-digit HEX values. Starting with a number sign and followed by six digits. The first two digits are red, the second two are green, and the last two are blue. Each value ranges from 00 to FF. In decimal values these are the equivalent of 0 - 255. Eg. #34FF72
- Three-digit HEX values. If the first and second digit of each HEX value are the same then you can use a three-digit version of the colour. #44FF66 could be written as. You have to use either six or three digits. Any other number will fail.
- rgb( ) function. If you have the red, green, and blue values as number-values instead of HEX values then you can use the rgb( ) function. Each of the three numbers can be between 0 and 255. Eg: rgb(45, 255, 0)

- rgba( ) function. If you want to include an alpha channel (degree of transparency) with your colour then use the rgba( ) function. The first three values will be the red, green and blue values. The fourth value will be the percentage of alpha. eg: rgba(45, 255, 0, .50) - 50% transparent version of the previous colour.
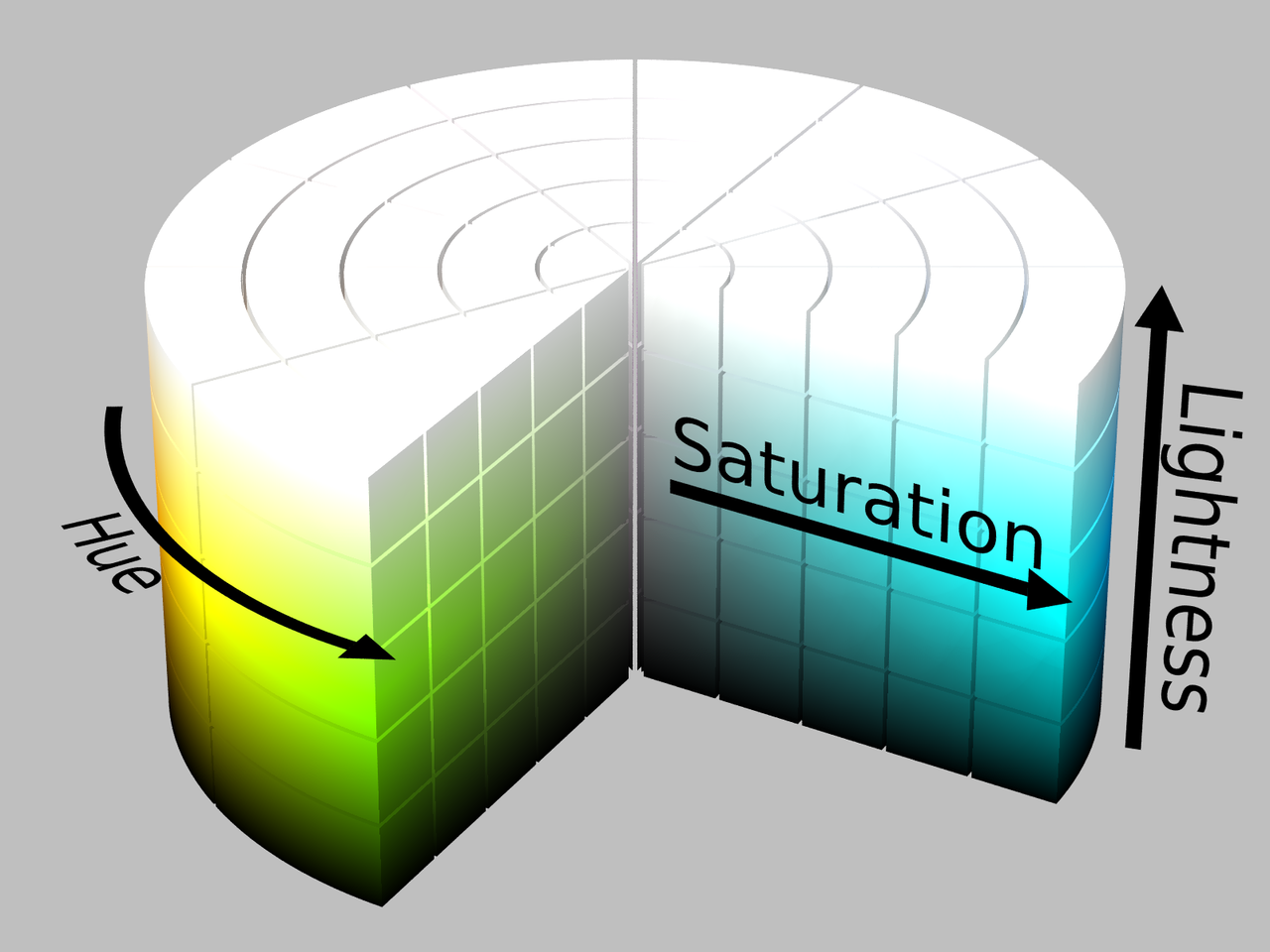
- hsl( ) function. The Hue, Saturation, Lightness values for a colour. This is a different way of looking at colour. The first value is HUE - a number between 0 and 360 which represents where on the colour wheel the colour would appear. Second value is saturation and it represents the amount of or lack of colour intensity with a value between 0 and 100. The third value is the lightness. It is a value between 0 and 100 that represents the amount of white or black added to the colour. zero would be all black and 100 would be as much white as possible. Eg: hsl(120, 100%, 50%) - this would be a redish hue with as much colour intensity as possible and no extra white or black.

- hsla( ) function. This is the same as the hsl( ) function except there is an alpha value added at the end. Eg: hsla( 120, 100%, 50%, .5) - Same as the previous example except at 50% alpha.
RGB / HEX Range
HSL Color Range