CSS Box Model
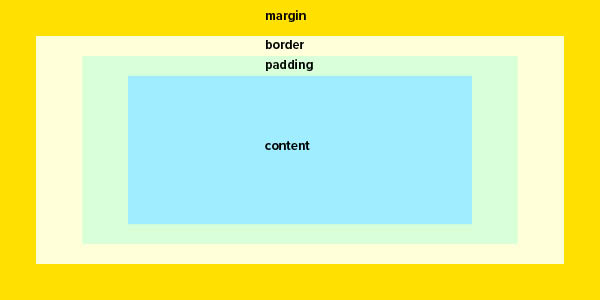
The Box Model is all about spacing and measurements of an element. Each element we add to our HTML is represented by a box and has different properties we can control to change the size and spacing of each element.
When we want to add space between things we add that space with a CSS property known as margin. We can also add space inside known as padding and a decorative border.

Watch CSS Box Model
Watch CSS Box Model 2
Two Paragraphs
In the code below we have two paragraphs that have given a the properties of width, height, padding, border, and margin.
Box Model as Picture Frame
Let's take a look at this Pen below where we create a nice frame around our image with a little style to the caption. Edit this pen and experiment with the measurements.
Centering Layout - Margin: 0 auto;
The margin property can also be used to centered layout. the auto value automatically calculates the remaining space in between.